ずーっと放ったらかしになっていたので、さくさく書いていこうと思います。
構図。
といっても本とか何か持っているわけではないので
webのみの情報で勉強です。
写真 構図 黄金比 でぐぐって
出たサイトを上から順に片っ端から読みました。
読んでるだけでは意味が理解できなかったので
あわせてメモも取りました。
構図を知るに当たって一番最初に出てきたのが
黄金比 1:1.6180339887‥‥‥これです。
これね、説明ページは丁寧に教えてくれるんですが
正直さっぱりわかりませんでした。
黄金比
ようは美しいとされる対比です。
いろんな自然のものだったり、人工物だったりには
この対比が使われているそうです。
そうなのか、と思って
B5のノートとかA4サイズを調べましたが 当てはまりませんでした。
あっれ。
まぁ、いいや。
最近、一枚絵書くときは 紙の対比は 3:4にしていました。
個人的にこのサイズが一番しっくりくるからです。
逆に上で言う 1:1.6 =10:16 =5:8 は
横が長すぎる気がして落ち着きません。
けれどもこれが美しいサイズならさくさく慣れようと思います。
次から書くサイズは10:16にしていこうと思います。
凡人は基本にそっていけばいいんです。
アレンジは天才に任せるのです。
同人スレに
「好きな文章や言葉」スレってのがあって好きでよく見ているのですが
その中で見つけた
「凡人は天才の土俵で勝負してはいけません。
自分の土俵を作り、そこに客を呼ぶことをかんがえなくては。」
この言葉にすごくハッとさせられて、それから脳内に刻みついています。
**
さて。
紙のサイズが決まったところで構図に入ります。
これも一番最初に出てくるものは決まっていました。
三分割方構図 少し前に観光に行った際の写真はこれを頭に置きながら撮りました。
逆にこれ以外の知識はなかったといっても過言ではありません。
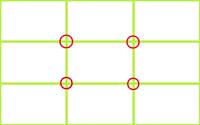
要は縦と横に三分割して
その交差点になっている部分に対象物を置くということです。
今まで携帯で写真はいくらでも撮ってきましたが
構図なんて考えたことがありません。
今まで絵をいくらでも描き続けていますが
構図を考えること事態考えたことがありません。
そんなで結構面白かったです。
闇雲に撮るよりも、なんだかこう「撮ってる」感じがしていいですね。
あれです。無駄に絵で高価なソフトを使ってる感じと似ています。
一人悦に浸る感じです。
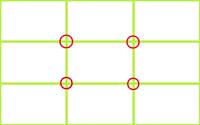
ぐぐればいくらでも図で説明しているページはありますので簡単に。

縦三分割、横三分割した線が 緑の線です。
交差点を赤く丸で囲みました。
この部分に一番撮りたいものを置く。
それだけです。
要は真ん中に対象をおかずに少しずらす。
正直、最初にこれ見た時は
「ほとんど真ん中みたいなもんじゃん」と思いました。
なんの意味があるのかわからない、と。
でもやってみると結構な違いを感じます。
また三分割で引いた緑の線にあわせる方法もあります。
水平線があったら、真ん中に引くのではなく
上の線か下の線にあわせる。
あわせることによって、空と地面の対比がかわります。
空を映したければ、下の線にあわせ、地面を見せたければ上の線に合わせる。
要は見せたいものを明確にしろってことなんだと思います。
**
他にいくらでも構図の記号はあります。
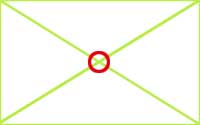
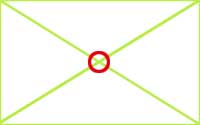
・対角線

・交差対角線

真ん中に視線が集まります。
・放射線

面倒なので全部まとめてますが
真ん中に集まる形、角、上側一点。
向う方向がどこだとしても、全体としてそこへ向っている構図です。
力強さが出るそうです。
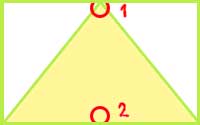
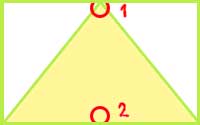
・三角形、逆三角形

1のところにまず視はこの線が行き、2に向います。
逆三角はこの逆です。
・ひし形

図形の他に文字にかたどっての構図もあります
・S型

流れ、安定感、奥行きが出やすい。
Sってのは本当のS字じゃなく、
ちいさかったり、でかかったりで説明されていました。
その中でも極まってたのは道によるS字ですね。
S字のラインが入るだけで奥行きをすごく感じます。
他に文字のラインではI、Y、C、Z、W、M、H等いくらでもあるようです。
ここまでいくつもあると
適当に絵を描いた後に、後付も出来るんじゃないかと思えるほどです。
が、何かしらのラインは見つけられても
それが意図した形を見せるように働いていなければ意味がないわけですね。
使えない構図ラインが引かれていてもそりゃただのらくがきの線と変わらないわけです。
うんにゃ。長年構図を意識して書いたりした人が適当に書いた絵のラインは
意図せずとも、意図通りのラインだったりはするんでしょうけど。そりゃ別として。
**
構図を考える前提で主役を考えてから、脇役を配置していきます。
時によっては、脇役から主役への視線移動もありだそうです。
うまく配置できない時は、あえて構図を崩す方法もあるようです。
それでも最終的には主役に視線を集めるように配置します。
写真の世界で構図は引き算だそうです。
・主役を邪魔する要素を減らす
・影響を減らす
・難しければ、引き立て役に使う。視線の誘導だったり、対比だったりです。
写真が引き算ならば、逆に、絵ってのは足し算じゃないかと思います。
写真はそこにあるものから、主役だけ抜き出しますが
絵は真っ白から始まります。
そこに主役を置き、対比を考え、引き立て役を使います。
ただどちらにせよ、書きたいものを明確にすることが大事なわけですね。
**
構図とは少しずれますが
写真構図の説明と同じくして
「タイトルをつける」という言葉がありました。
絵を描くときにタイトルなぞ、ろくに考えたことがありません。
これは日記だったり、他のことにも同じのようですが、
要は「つけること」に意味があるわけですね。
タイトルをつけることで主題がはっきりする。
また自分の作品の狙いを伝えることが出来る。
絵で補えなかった部分を補足の役目を果たす。
それによって魅力的なものになる。
これは写真・絵のほか、日記や文章にも同じようです。
毎日毎日絵を描いてるくせに、ブログタイトルはただの記録です。
目的の違いもあるかとは思いますが
……それでも無理やりにでもタイトルをつけることに意味があるのかも知れません。
なんかすっごい難しい気がするのですが、
明日から日記のタイトルにも少し頭を回そうと思います。
ただ、記録って意味では今のタイトルがわかりやすくていいと思うのですが。
小説やマンガを書くときに
アトガキで言い訳するぐらいなら、中に反映させるべき、って言葉ををふと思い出したのですが
「タイトル」は作品の一部でもあるので、これとは別ですね。
**
よし。これで最後になります。
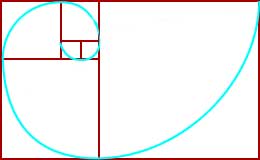
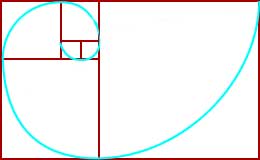
・ゴールデン・スパイラル(フィボナッチ・スパイラル) これもまた美しいとされる曲線だそうです。

長方形ならどんな長方形でもいいのと思いきや少し違いますね。
10:16ぐらいの長方形で
正方形だけ引き算して、残った長方形をさらに正方形で引き算していきます。
その正方形の対角線をカーブでつないでいく。
言葉だとさっぱりわかりません。
http://gakuen.gifu-net.ed.jp/~contents/museum/golden/page62.html 1項の黄金比とは何か、の最後にあるgif動画がわかりやすいです。
意図してこの構図を取り入れた写真なのかの判断が付きませんが
http://coliss.com/articles/build-websites/operation/design/composition-used-golden-ratio.html 一つの参考になります。
個人的にちょっと無理があるように見えますが
ようは、このラインに乗せる構図もあるということです。
**
長くなったので大事なところだけまとめます。
・10:16
・構図のラインを考える。
・タイトルをつける。
これが今回得たものです。
写真の構図の基礎はぐぐって2時間ぐらいで読み込めるんではないかと思います。
参考元サイト:
http://earth.endless.ne.jp/users/zaki/mini/ph_kouzu1.htmlhttp://space.geocities.jp/kawananoriyuki001/kouzu.htmlhttp://www16.ocn.ne.jp/~aru777/theme_19.htmlhttp://www.asahi-net.or.jp/~sl7k-kwmr/c_viewpoint/vp3_expres/vpe240_composition.htmlhttp://www.iwatephoto.com/lecture/lecture7.htm